반응형
오늘은 이틀치를 몰아서 했다. <ul>은 unordered lists이고, <li>는 list, <ol>은 ordered list, <img>는 image 삽입, <video>는 video삽입이었다. <ul>을 사용하여 리스트를 만들 때는 리스트 앞에 점으로 표기가 되고 <ol>은 숫자로 표기가 되었음을 알 수 있다.
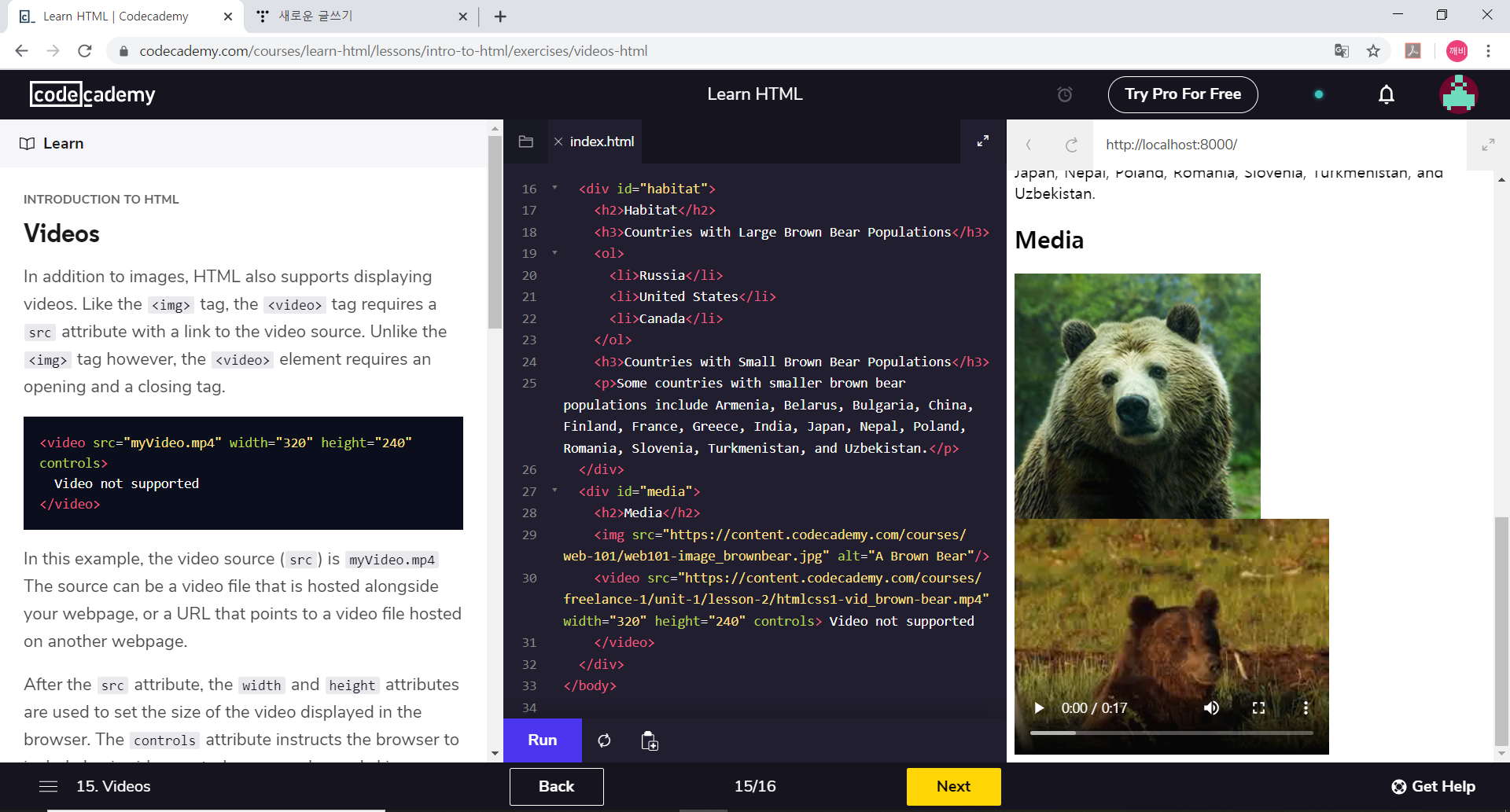
<img>와 <video>는 src라는 구문을 오픈태그에 삽입하여 원래 저장되어있는 이미지와 비디오의 주소를 붙여넣기하여 불러 올 수 있다. 아래 캡처 참조.






아직까지는 진도를 많이 나가지 않아서 이해가 쉬웠는데 다음 레벨부터는 조금 걱정이 된다. 그래도 하루하루 틈날때마다 하는 게 재미있다.
반응형
'늦깍이 아재의 코딩 공부' 카테고리의 다른 글
| 서른 아홉살 아재의 HTML 배우기 #6 : html구조, 링크, 주석 (0) | 2020.06.17 |
|---|---|
| 서른 아홉살 아재의 HTML 배우기 #4 : <em>, <strong>, <br> 태그 (0) | 2020.06.14 |
| 서른 아홉살 아재의 HTML 배우기 #3 : <div>, <p>, <span> 태그 (0) | 2020.06.12 |
| 서른 아홉살 아재의 HTML 배우기 #2 : 공부 시작 (0) | 2020.06.11 |
| 서른 아홉살 아재의 HTML 배우기 #1 (0) | 2020.06.10 |




댓글